排序
VX云端使用教程
叮当猫前台:http://apps.maozun.top/ 招财猫前台:http://zcm.takjp.cn/ 青湉前台: http://tb.qt666.cn/ 竹清前台:http://zq.ios808.top/ 首页打开对应云端前台地址,输入卡密进行登录,然后...
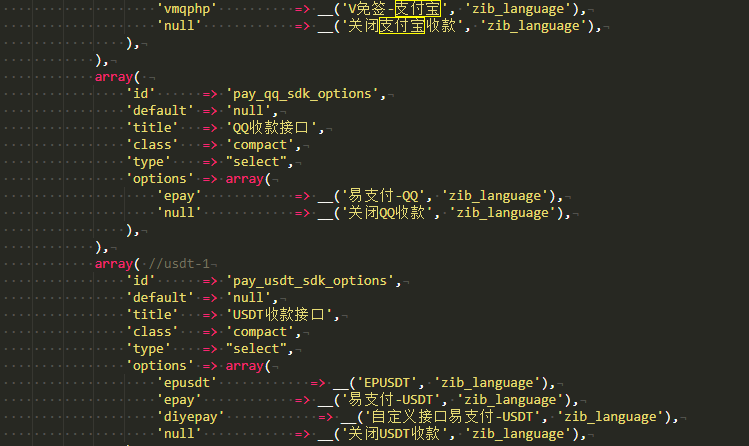
子比主题添加USDT和QQ收款 – 易支付通道拓展教程
本文拓展的是易支付通道,可以对接自己易支付的所有支付收款通道 照抄就行了,QQ收款同理 介绍 共需要修改五个文件,教程很详细,需要增加什么通道自行拓展即可 文件路径文件名功能介绍/inc/opt...
慧根卡密验证
当前工具需要一键玩学员才可使用,学员推荐码填:1490253 创建一个站点 PHP7.2或者7.4 数据库5.6 导入文件到根目录 /huigen/admin/userdata.php修改后台账号密码 /huigen/include/db.config.php...
独家 教程
首先,新建插件,将LUA的慧根卡密对接加入到插件 然后将红框处的插件直接复制,看图 新建一个插件,名字自定义,将复制的粘贴到这个插件,这个叫心跳插件。 然后将下图红框处的复制 新建插件,...
悦玩赞赏系统
环境推荐 服务器要求 CPU ≥ 1 核 内存 ≥ 1G 磁盘空间 ≥ 100MB 带宽 ≥ 1MB 环境要求 Linux(推荐)或 Windows 操作系统 Apache 或 Nginx PHP 7.4 MySQL 5.7 及以上版本或 MariaDB 10.1 及以...
授权 商城 实测
安装程序 服务器配置: CPU:最低要求1核 推荐2核及以上 内存:最低要求2GB 推荐2GB及以上 公网带宽:推荐3Mbps及以上(海外线路适当提高) 存储:推荐40GB及以上 环境配置: 操作系统:Linux环...
实测
注册用户直接获取,未注册用户也可以采用夸克网盘下载 使用方法: 在主题根目录新建func.php,并在最顶部填上<?php,然后再粘贴下面代码(推荐,在线更新主题不会丢失) 或者直接将以下代码...
实测
广告伪装 广告链接伪装为文章、帖子 使用go跳转 广告链接使用go跳转 标题前缀 文章标题前缀,支持多选设置多个前缀 自定义文章页面css&js 允许设置单页面、文章的额外CSS、JS
实测
安装教程: 1、不支持虚拟主机,需服务器来安装2、宝塔配置php>=7.2,MySQL版本>=5.6 3、源码上传至你的服务器宝塔面板>文件>wwwroot>域名>解压4、设置网站运行目录为public&...